Ejercicio 1. De forma individual, cada alumno deberá crear un blog en la estructura de publicación de la UPV “Servicio poliBlogs” que contenga su presentación personal realizada en la práctica anterior. El dominio deberá ser el nombre del usuario, como se ha indicado aquí al describir cómo se crea el blog en el servicio de poli[Blogs] de la UPV.
El contenido del blog estará compuesto por:
- Una única entrada que deberá constar de los contenidos realizados en la práctica 1 para la presentación personal. Esto es el PDF, la fotografía del alumno/a y la grabación de audio, de un minuto, en la que describe su presentación.
- La “página de ejemplo” editada para indicar que es un blog de ADH del curso actual y cuáles son los tres tema de trabajo de la asignatura que más le interesan en este momento.
Como bien se aprecia en este blog, la página de ejemplo contiene la información requerida y la entrada bajo el nombre «práctica 1» presenta el contenido de la primera tarea de la asignatura.
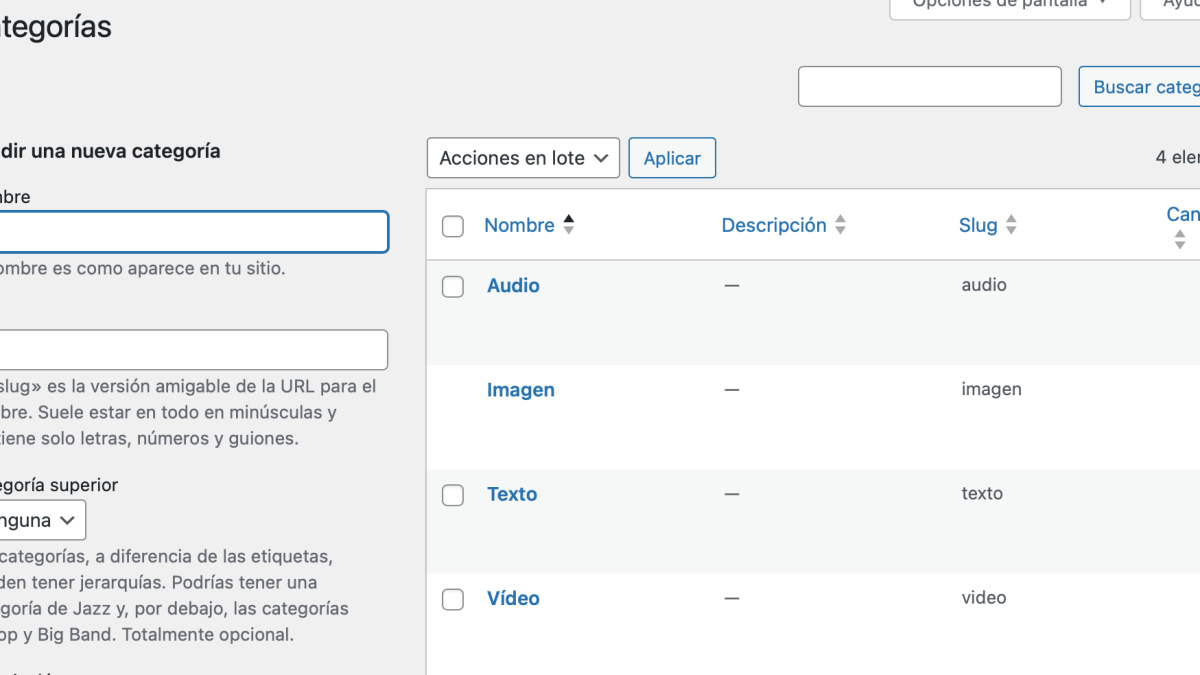
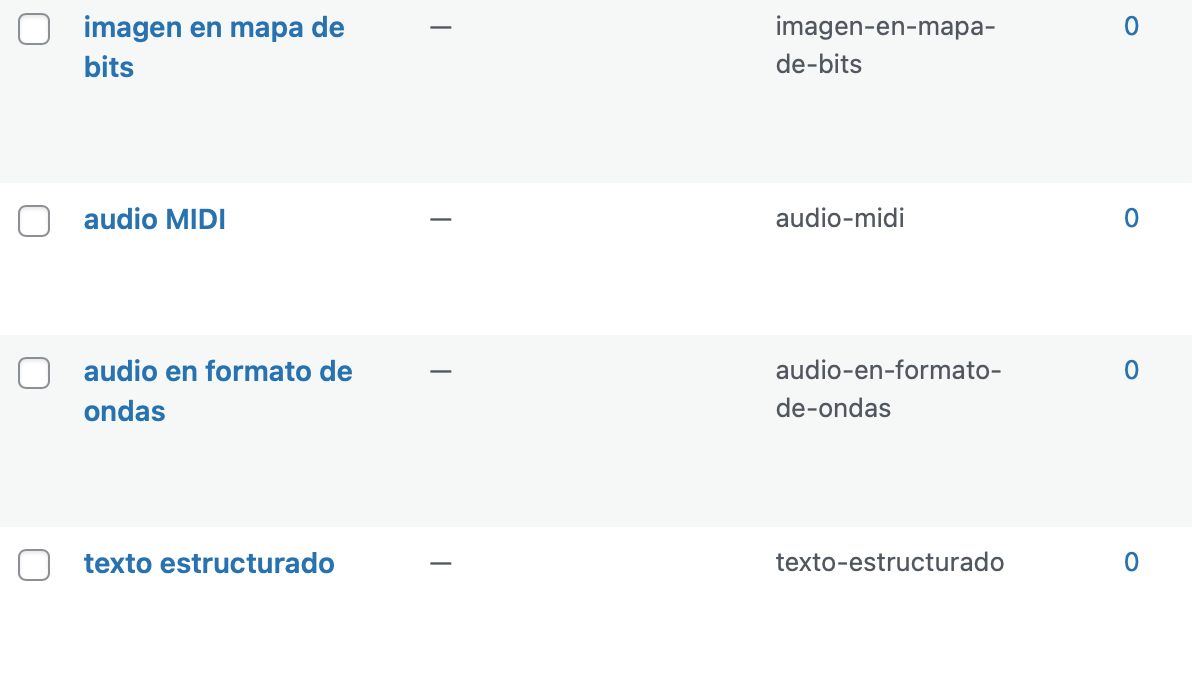
Ejercicio 2. Para realizar este ejercicio deberá crear tres nuevas entradas que muestren la exploración del apartado 6 Gestión avanzada. Por lo que la primera de estas tres nuevas entradas (posts o publicaciones) se rellenará con la descripción de las capturas que muestren que se han creado:
- Tantas categorías como media (tipos de medios) vamos a explorar en la asignatura: texto, audio, imagen y vídeo.
- Un par de etiquetas para cada categoría: texto plano, texto estructurado, audio en forma de ondas y audio MIDI, imagen en mapa de bits e imagen vectorial, vídeo y vídeo en streaming.
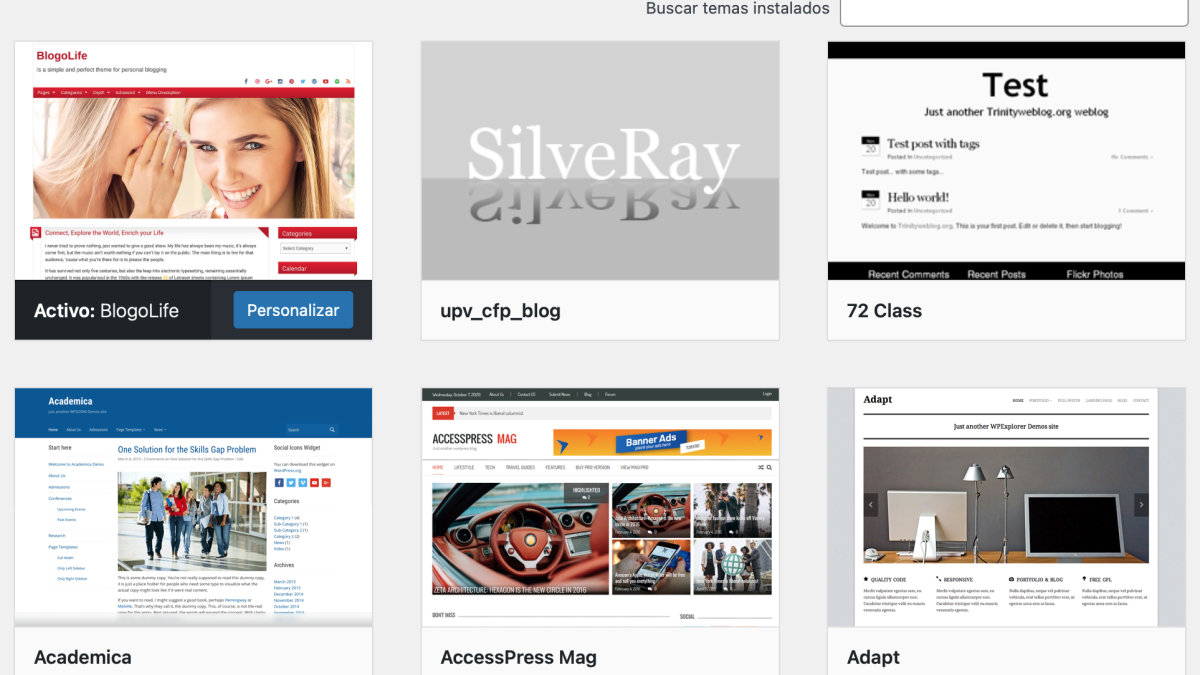
- La segunda entrada a añadir describirá cómo se cambia el tema del blog. Para no repetir, se escogerá el tema cuyo número de orden en la lista de los disponibles coincida con el número de lista del alumno. Este será anotado en el texto de la entrada que detalle esta acción.
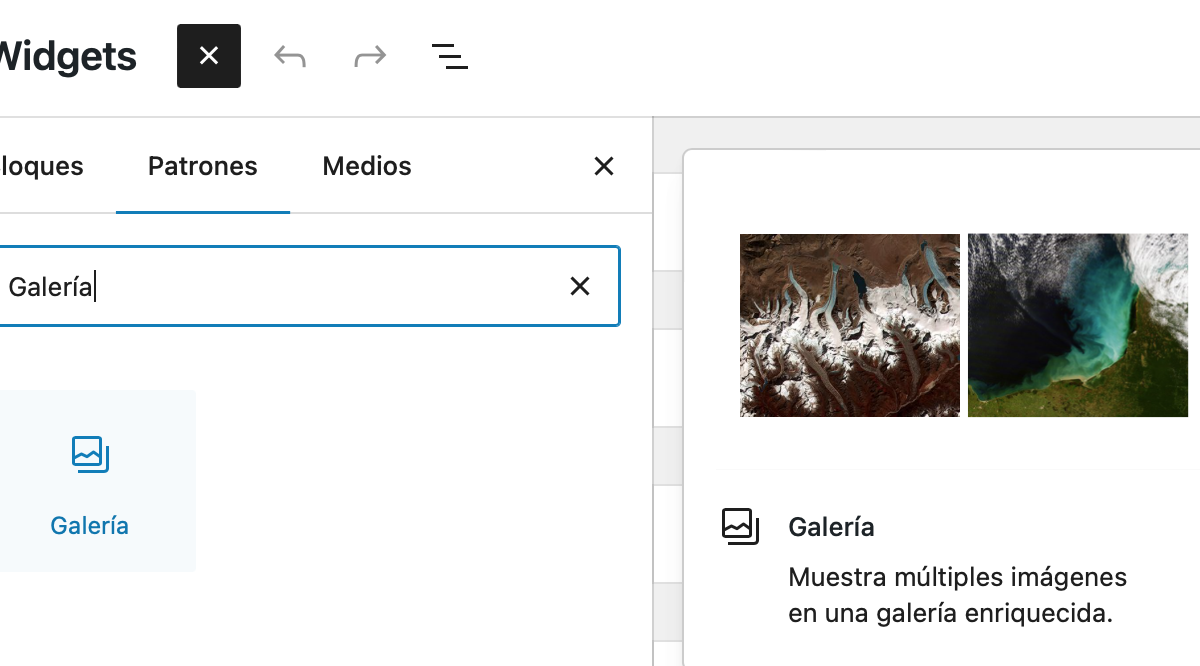
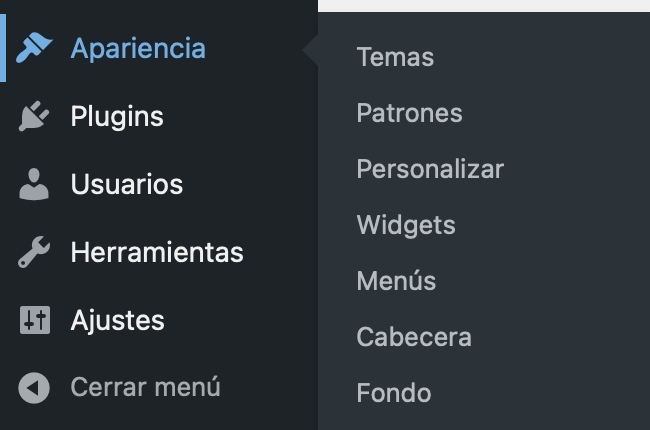
- Y la tercera entrada a construir, describirá cómo funciona el widget “Galería”. Búsquelo en el apartado de Apariencia > Widgets del panel de control y en la ayuda de WordPress, apartado “Patrones de bloques”15. Compruebe, describa y muestre con alguna captura si la podido instalar dentro de este servicio de blogs que ofrece poli[Blogs].
Pulse aquí para visualizar la primera entrada.
Pulse aquí para visualizar la segunda entrada.
Pulse aquí para visualizar la tercera entrada.